|
Visualization |
Background types and their shader properties are as follows:
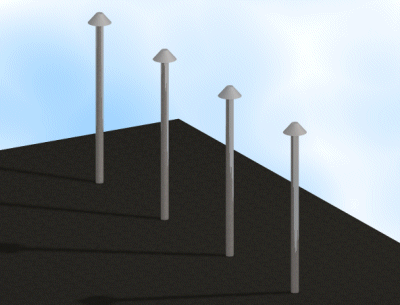
The Clouds option can be used to create a cloud-like background for the model. The background features are defined using parameters. Following settings are defined for the cloud shader:
![]() Selecting the Color Property
for a Background or Foreground
Selecting the Color Property
for a Background or Foreground

In this example, the scale factor of the pattern is 10, the background color (110,190,255), the cloud color (255,255,255) and the pattern diversity value 3.
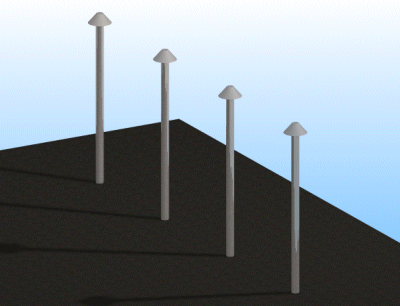
The Graduated option is used to create a vertical transition from one color to another as the background. Two RGB values are typed as the parameter values. Following settings are defined for the graduated shader:
![]() Selecting the Color Property
for a Background or Foreground
Selecting the Color Property
for a Background or Foreground

In the example, the upper color value is (255,255,255) and the lower color value (110,190,255).
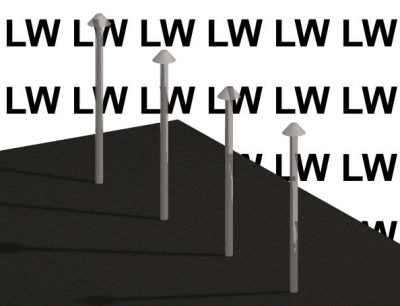
The Image option can be used to create a background consisting of images from a given image file. Depending on its size, the image can appear in the background several times. Following settings are defined for the image shader:

The image file used in the example:

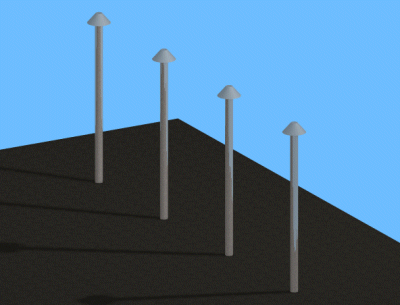
The Plain option can be used to create a plain background for the model. Following settings are defined for the plain shader:
![]() Selecting the Color Property
for a Background or Foreground
Selecting the Color Property
for a Background or Foreground

In the example, the background color value is (110,190,255).
The Scaled image option can be used to introduce an image file as the model’s background. The image is scaled to fill the whole background. Following settings are defined for the image shader:

The image file used in the example is shown below. Other values are as described above.

Background photo on which a model can be positioned, see Positioning a Model on a Background Photo. Type the name and path of the image file as the value of the File name property:
"D:/my_backgrounds/photos/image_file.jpg"
Scalable background photo on which a model can be positioned, see Positioning a Model on a Scalable Background Photo. Type the name and path of the image file as the value of the File name property:
"D:/my_backgrounds/photos/image_file.jpg"
![]() Material Shader Properties
Material Shader Properties
![]() Light
Shaders
Light
Shaders
| Converted from CHM to HTML with chm2web Pro 2.85 (unicode) |